-- Run HTML5 videos in SharePoint 2010 --
Are you ready?
Are you excited? Have you been hearing this buzz word (HTML5) for a long time but couldn't muster enough confidence or energy to venture into it. Well, guess what! Now is the time! If you have ever wanted to learn this technology, you are at the right place. Just imagine, HTML5 and SharePoint 2010! Together! That's seems unbelievable! Isn't it? Well, I will be honest here. It's not about SharePoint. The problem is with the browsers. If you write HTML5 code and if you can run it in the browser, you can run it inside SharePoint as well but if you cannot run it in the browser, how will you run it inside SharePoint! Different browsers treat HTML5 differently. HTML5, if you talk about syntax, is just like ordinary HTML. What makes it exciting is the new tags. It just doubles the amount of work that programmers have to do to make the code compatible with all browsers. I must tell you that IE9 lags far behind the other browsers. It excited many people when it was announced that IE9 will support HTML5. No doubt, IE9 supports HTML5 but there are several things that you have to do (configure manually) before you can take advantage of the tags that have induced so much excitement in the developer community. Here are few things that you can do with HTML5:
1. You are not dependant on Flash anymore. You can create rich Internet applications with HTML5. Not only that, you can now provide same rich functionality with simple code (no clutter, no mess).
2. You can create rich applications for both web and mobile devices. Interesting thing is that you can now create an application that will run in mobile devices without the need to create native application. If you were afraid of programming in objective C, now you can create apps using just HTML(5). Cool! Isn't it?
3. Create animations using Canvas. Using HTML5 canvas, you can now create games and other animations with ease.
4. You can create amazing applications by using HTML5 with Javascript. You can take advantage of different Javascript libraries that are available for free. One of them is JQuery. You can create cool apps with HTML5 and JQuery.
5. Geolocation is a cool new feature that lets you find out where in the world your visitors are. Luckily, geolocation feature has good support in every browser.
6. Audio and Video: Adding audio and video to your web pages is a breeze now. Just add <audio> tag for audio and <video> tag for video and you are done. Add source tag to define the path and your media-rich page is ready.
7. Simplicity: Now you can create useful complex applications with ease. All you need is HTML and some Javascript and you are ready to rock.
What will you learn in this tutorial?
1. You will create a video player in HTML5.
2. You will learn to use popular JQuery video player in SharePoint 2010.
3. You will learn tips and techniques to make HTML5 video run in IE9.
4. You will learn to use HTML5 video player in SharePoint 2010.
5. You will learn how to modify master page to incorporate HTML5 code
6. You will learn how to use content editor web part to embed HTML5 code in a SharePoint 2010 page.
1 2 3 Go!
Before we start experimenting with the video tag, we need to make sure that our browser is ready to accept this tag. I will show you different tips and techniques on how to make your browser work with the video tag. After that we will create a video player and use it in SharePoint.
Following browsers support HTML5 video tag:
H.264: IE9, Chrome, Safari
Ogg Theora: FireFox 3.5, Chrome 5, Opera 10.5
WebM: FireFox 4, Chrome 6, Opera 10.6
You will notice that IE 9 works with H.264 format only. You will have to convert your videos to this format in order to play them inside IE 9 browser. It's so easy to play videos in other browsers but with IE 9 it's a pain. You have to make it work forcefully.
HTML5 audio/video works with following file types:
1. MP3 (.mp3)
2. Ogg Vorbis (.ogg)
3. WAV (.wav)
4. H.264 (.mp4)
5. Ogg Theora (.ogv)
6. WebM (.webm)
Correct MIME type should be set in IIS before you can use a particular file type in browser. Before a web server sends a resource to a browser, it sends the MIME type. For example, to run .mp4 video file, video/mp4 MIME type should be added to your site in IIS first. As you have seen above that IE 9 works with H.264 (.mp4) format only so it's important that you add this MIME type in IIS first. Follow the steps below to add this MIME type:
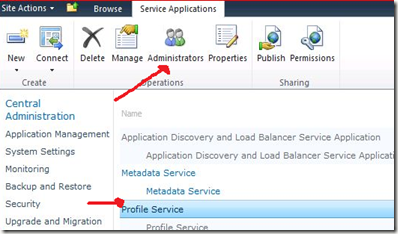
Add video/mp4 MIME type in IIS
1. Go to All Programs > Administrative Tools and select Internet Information Services (IIS) Manager.
2. You can add MIME type directly to the site that you may have created for your HTML5 project or you can add it to the server so that all sites can use it.

Figure 1: Add a MIME type
I created a site for my HTML5 projects. Select the site where you want to add the MIME type and then on the right side, in IIS section, double-click MIME Types icon to open MIME types.
3. On right side, in Actions pane, click Add...link.

Figure 2: Click Add to add new MIME type
4. Enter .mp4 in File name extension and video/mp4 in MIME type and click OK.

Figure 3: Add file extension
A new MIME type has been added.

Figure 4: Newly added MIME type
Install Internet Explorer 9
5. Download IE 9 for Windows 7 from the following link:
http://www.microsoft.com/download/en/details.aspx?id=13950
Download IE 9 for Vista and Windows Server 2008 from the following link:
http://www.microsoft.com/download/en/details.aspx?id=16792
6. After you have installed IE 9, you have to make sure that it supports the HTML5 video format. So, it's time to play with the HTML5. Let's create an HTML5 page and add a video tag to it. Download sample MP4 video file to use in your code. It's in a zip format and size is 2.41 MB. You can also play the file directly from the web without downloading it to your machine but that will be a slower experence. For good quality, it's better to download the file. If you want to run it directly from the net, here is the URL:
http://walisystemsinc.com/sharepoint/art/html5/HTML5_Video_Player_Demo_File.mp4
7. Open notepad and add following code:
| <!DOCTYPE html>
<html>
<body>
<video id="video1" controls>
<source src="HTML5_Video_Player_Demo_File.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
</video>
</body>
</html>< /FONT> |
8. Save file as "html5_demo.htm". Save it in the same folder where you downloaded the mp4 video. If you want to run the video directly from the Internet, change the src to following path:
http://walisystemsinc.com/sharepoint/art/html5/HTML5_Video_Player_Demo_File.mp4
This html file can be downloaded (in zip format) from the following location:
http://walisystemsinc.com/sharepoint/art/html5/html5_demo.zip
If this is your first HTML5 page, then congratulations! You have just created your first HTML5 page. Open the page in IE 9 browser. If you see an image, that means your IE 9 supports the mp4 video format but there is great chance that you will see a red cross on a blackground as shown in the image below:

Figure 5: mp4 video format not supported in IE 9
To further verify that the video format is not supported in IE 9, open the following URL in your IE 9 browser:
http://ie.microsoft.com/testdrive/graphics/videoformatsupport/default.html
It shows which video formats are currently being supported in your browser:

Figure 5 : Video formats supported by IE 9 browser
You will notice that the only support that you have is for Adobe Flash Player. HTML5 video is not supported. Now, what will you do? So next task is to fix the problem and make sure video format is supported by your browser.
So, while your html page is still open in browser, press F12 . This will open the developer tools.

Figure 6 : The developer tools in IE 9
9. Open Console tab and enter following line at the bottom and hit Enter .
document.getElementsByTagName("video")[0].error.code

Figure 7 : Console Tab
If there is no error and page loaded correctly, you will get a message:
Unable to get value of the property 'code': object is null or undefined.
This is not an error actually. The page loaded correctly and therefore the error object was null. If there was an error, you would see one of the following results:
1: MEDIA_ERR_ABORTED (Aborted by the user)
2: MEDIA_ERR_NETWORK (Network error)
3: MEDIA_ERR_DECODE (Decoding error)
4: MEDIA_ERR_SRC_NOT_SUPPORTED (Format was not supported)
The first three are temporary issues and can be fixed. Fourth one requires attention. It occurs if encoding is not correct or MIME type is not supported. We have already added the MIME type but if you want to be sure, you can check it in the developer tools.
10. Open Network tab in developer tools and click Start capturing button.

Figure 8: Start capturing
11. Refresh the html page. Once files have been loaded, you can stop capturing by pressing the Stop capturing button.

Figure 9: Captured files
12. Select the video file and click Go to detailed view button.
13. Open Response headerstab.

Figure 10: Content type
Content-Type should be video/mp4. If it's text/html then something is wrong. The MIME type should be video/mp4. We already added MIME type above so it should work for you. In case you face this problem, restart IIS and try again.
14. Second problem that you could face is encoding. Your video should be properly encoded. As mentioned above already, IE 9 supports only mpeg4 (.mp4) format. Converting and encoding videos is not an issue. There are several free tools available on the net that will do the job.I will discuss two of them below. Of course, you can search and download others also.
15. First one is Movavi Video Converter. You can download 30 days trial version from here.

Figure 11: Movavi Video Convertor
Second one is Miro Video Convertor. You can download it from here. It's 100% free and open source. Once downloaded, you can open it from All Programs > Participatory Culture Foundation > Miro Video Converter > Miro Video Converter.

Figure 12: Miro Video Converter
To convert file to MP4, drag it to the Miro converter and select MP4 from the drop down box. Click Convert!. Voila! your file is now ready to be used in HTML5. It's as simple as that. So, what's next? Do you have necessary codecs on your system? Without required codecs video will still not play even if the file has correct encoding.
Install Video Codecs
SharePoint is a server product and to make use of its enterprise features, it is installed on Windows Server 2008. As you are trying to run video in SharePoint therefore it is important that you install the necessary codecs on the server. Easiest way is to install Windows media player. Yes, Windows media player is not available out of the box in Windows server 2008 as in other operating systems. It comes installed with Windows 7 but in Windows Server 2008, you have to add it manually. With Windows media player necessary codecs are also installed.
16. There are two ways to install Windows media player. One is to download and install Windows Media Services 2008 for Windows Server 2008 R2. By installing these services, you will not get Windows media player but it will give you an option to download and install it on your machine. You can download these services from the following link:
http://www.microsoft.com/download/en/details.aspx?id=20424
17. After you have downloaded and installed these services, open Server Manager. Expand Roles node. Expand Streaming Media Services node. Expand Windows Media Services node. Click your server name.

Figure 13: Windows Media Services
18. On the right side, select Getting Started tab. Under Test your server, you will see an option to download Window media player. Do not click the link, instead click the green arrow. It will take you to the Microsoft site where you can download Windows media player for your version of Windows. Download the version that is right for your Windows and install it. If you are lucky you will be able to download it and install it. There are reports that there is a problem with this approach. The download page shows Windows media player for XP (64 bit) when you select Windows Server 2008 and after you have downloaded it, it fails to install. If this happens with you, try the second approach that is described below.
In Server Manager, right-click Features and select Add Features. Check Desktop Experience box and click Install.

Figure 14: Desktop Experience
Windows may prompt you for a restart. Restart your machine and now Windows media player will be available on your machine. Try to run the video file directly in Windows media player, if it runs then your machine has the required codecs. You may still get an error message that codecs required to run the file are not available. Don't worry! There is a solution for every problem. Download and install Divx player. That will certainly install all the video codecs on your machine. You can also download codecs separately without installing the player. There are several sites that allow you to download the codecs but downloading the Divx player is the easiest way of getting the codecs. You can download Divx for free from the following site:
http://www.divx.com/
After installing Divx you can play your videos either in Windows media player or Divx player.
By the way, did I mention that IE 9 also supports WebM format now? Following is the description of WebM taken from wikipedia:
WebM is an audio-video format designed to provide a royalty-free, open video compression format for use with HTML5 video. The project's development is sponsored by Google.
WebM is a good option for two reasons. First, H.264 is not free. Second, H.264 is a complicated technology. If for some reason, you are unable to run mpeg4 video, you can always try WebM. H.264 is free if your videos are offerred for free. If you are creating videos for commercial purposes, then you may have to pay a license fee.
You can download and install WebM support for IE 9 from the following link:
http://www.webmproject.org/ie/

Figure 15: Download and install WebM support
If your videos are in non-WebM format, use Miro Video Converter to convert them into WebM format.
Alright, so now your system is ready to run the videos. Next step is to write a video player in HTML5. That is covered in second part of this article series. Don't worry you will not have to wait for that article. It is almost ready, in fact, it is in its final stage. Till then, enjoy the last day of 2011. HAVE FUN! HAPPY NEW YEAR TO EVERYONE!
UPDATE Read Part 2:
http://emadadel.wordpress.com/2012/05/07/html5-and-sharepoint-2010/
-- END OF PART 1 --



























%20(1).webp)